HTML Fundamentals
What is HTML used for?
HTML is used to create web pages. When you view a web page in a browser like Google Chrome or Safari, your browser has parsed an HTML file and is displaying visual elements like text, buttons, and images based on the contents of that file.
With HTML, you can make a web page show text, lists, images, videos, buttons, forms, and a lot more. Plus, you can add hyperlinks to other pages, allowing visitors to easily navigate your website and jump to other websites.
HTML is used to create things other than web pages, too. You can also use it to make:
- emails
- web forms
- ebooks
- custom HTML modules in a CMS or a website builder
- mobile and web apps
- data tables and visualizations
If you want to make any of these things, it helps to know how to code HTML. So, let’s cover that next.
How to Write HTML
Compared to other coding languages, HTML is easy to read and understand since it’s essentially plain English text with extra symbols.
The main building block of an HTML file is an element. An HTML element is a component that defines a piece of content or a section on a web page. An element could be a piece of text like a paragraph, an interactive component like a button, or a section of the page like a header or footer.
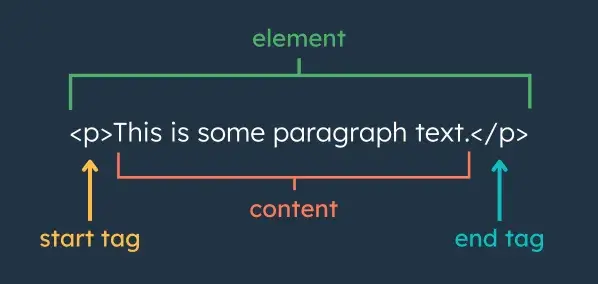
Here’s what a basic element looks like written out in HTML. This element is called the p element, which stands for paragraph. It’s the most common element we use to display text on a page.

Let's take a closer look at each component of this element.
Start Tag
HTML elements are designated by tags. For most elements, the start tag (or opening tag) and end tag (or closing tag) mark the beginning and end of an element, respectively. The opening tag contains the name of the element (in this case, p for paragraph) enclosed in angle brackets (<>).
A start tag may also contain additional information called attributes. I’ll cover those in more detail later soon.
Also, element names are case-insensitive. For example, the <p> tag can also be written as <P>. However, I recommend writing in exclusively lowercase — that’s what you’ll see in almost all HTML.
Content
The content of the element is placed between the opening and closing tags. This is what the user actually sees on the webpage. An element’s content could be text, a link, an image or other multimedia, a list, or a table. It can also contain other elements — we’ll touch on this soon.
End Tag
The end tag defines the end of the HTML element. Like the start tag, it contains the element name. The difference is that a forward slash (/) precedes the element name.
Most HTML elements have a closing tag. However, some HTML elements only have an opening tag. For example, <img> (image) and <br> (line break) do not require closing tags. Elements with only a start tage are called empty elements.
These three things — a start tag, an end tag, and content between them — are all we need to make a paragraph. In the code module below, you can see the HTML code written on the left side and the rendered HTML (i.e., what the user sees in the browser) on the right.
Notice how you only see the content in the rendered HTML, and the tags are hidden. Try adding some more paragraphs to the code above and seeing how they look when rendered on the page.
HTML Attributes
An opening tag may also contain one or more attributes. An attribute is extra information that defines how the element looks and/or behaves. Some elements require certain attributes, and almost any element can take optional attributes.
An attribute is always found in the opening tag of an HTML element. Most have the syntax name=“value” though some attributes only require the name without any assigned value.
Let’s look at another element, the a (anchor) element. This element creates a hyperlink. It requires one attribute called href that specifies the destination URL.
The a element can also take other optional attributes. For example, adding the attribute target=“_blank” makes the link open in a new tab or window.
Attributes can be written in any order inside the opening tag. However, you shouldn’t put multiple instances of the same attribute inside the same HTML tag. If this happens, generally, only the last instance of the attribute is considered.
How to Make an HTML File
We now know what HTML looks like. So, how do we put it into action? As I said, a web page is just an HTML file that is read by a browser. So, let’s make an HTML file.
To create an HTML file, you’ll need a text editor. A text editor is a software program for writing code. Since an HTML file is in standard text format, any basic text editor will work for this tutorial.
Your first step will be to download a free text editor. I recommend a text editor with syntax highlighting, which displays the code in different colors making it easier to read. Notepad++ is a good free text editor for Windows, and Sublime Text is a popular option for Mac (and my personal preferred text editor).
Install the text editor, then open it. When you open the text editor, you’ll likely see an editor window that looks something like this.

With this editor window open, copy the HTML template below and paste it into the text editor window.
Let’s break down what each section of this code means:
- We start with the doctype declaration. This is a special tag that tells the browser that the file is an HTML file. To start, we’ll need to declare the type of document as HTML. The <!DOCTYPE html> tag is placed on the very first line of any HTML file.
- The <html> element follows the doctype declaration. This is also called the “root” element of the document because it contains all other elements — </html> is the final closing tag of the document. Within the opening tag also has a lang (language) attribute, which tells screen readers what language the document is in, making the page more accessible.
- Inside <html>, there are two main parts of the document: the head section and the body section. <head> contains meta-information about the page — the browser does not display this information to users. <body> contains all page content that users can see, like text and images.
You’ll also notice that the <head> and <body> tags are indented here. This visually indicates to us that these tags are placed inside, or “nested” in, the <html> tags. While indenting isn’t necessary and makes no difference in how the browser renders the document, it’s still common practice to indent your HTML for better readability.
Anyways, continuing on:
- In the head section, we’ve named our page with the <title> element. The title appears, among other places, in the browser tab and in search engine results.
- In the body section, we have two elements: a paragraph element and an H1 (heading 1) element. H1s are used as the primary heading of the page, usually to mark the main title of the page.
With this HTML code pasted into the window, save the file as “index.html” on your desktop. “index.html” is the conventional file name for a website’s homepage HTML file.
After saving the file, you’ll be able to open it in your web browser. You can double-click the file, right-click and choose Open, or drag and drop the file icon into an open browser window. It will look something like this in your browser:

And there it is, your first HTML page! Yes, it’s pretty basic looking, but that’s intentional. HTML is purely for the content of a page. It creates a simple base upon which you can add styling with another language called CSS. With CSS, you can customize your styling and layouts, changing the color, font, and alignment of elements.
Common HTML Elements
The most recent version of HTML, HTML5, includes 110 HTML elements. Don’t worry, though — there are only a handful that you’ll use the most often. Next, I’ll review the most common elements and their tags.
Paragraph (<p>)
The HTML paragraph element represents a paragraph. By placing <p></p> tags around text, you’ll make that text start on a new line.
A paragraph is the most common text element in HTML. You’ll probably see at least one on just about any page you visit.
Headings (<h1>, <h2> … <h6>)
Headings are another common element for displaying text. HTML contains six heading elements that represent different levels of section headings. <h1> is the highest section level and the most prominent, whereas <h6> is the lowest and therefore least prominent.
Image (<img>)
The HTML image element embeds an image into the document. It requires a src (source) attribute, which specifies the file path of the image.
It also takes the alt attribute, which specifies the image alt text. The browser will still render the image if the alt attribute is not present in the <img> tag. However, readers with visual impairments might have trouble understanding what the image conveys without an alternative text description. So, it’s recommended that all non-decorative images have alt text and therefore use the alt attribute.
Here’s an example of an image with a source and alt attribute:
Anchor (<a>)
The HTML anchor element creates a hyperlink. It requires an href attribute, which species the destination of the link. The destination can be another section on the same web page, another web page on the same site, or external websites, files, and email addresses.
Here’s an example of an anchor nested in a paragraph:
Emphasis (<em>)
The HTML emphasis element signals that the text inside it should be emphasized to readers. Browsers typically render text inside <em> tags in italics.
Here’s an example of the emphasis wrapped around a paragraph and nested within a paragraph:
Strong (<strong>)
The HTML strong element indicates that the text it contains is of particular importance or urgency. Browsers typically render the text in bold.
Div (<div>)
The HTML div (division) element is a generic content container. Divs help organize the code into sections, which can then be targeted by CSS. They also add line breaks before and after their content. Otherwise, they do not affect the content or layout of the page unless styled with CSS.
Here’s an example of a div wrapped around a paragraph:
Here, the paragraph looks the same as it did without the div wrapper. That’s because no style information was given to this div element. To change the appearance of the container and therefore the paragraph inside that container, you need to add style information.
Say, for example, you wanted to center the paragraph. You could use the following code to horizontally center the text on the page:
Divs are also useful for visually distinguishing different sections of the page. In the example below, the text is wrapped in a div, which is styled to look like a card:
Span (<span>)
The HTML span element is a generic inline container. Like the div element, the span element does not inherently represent anything, but can be used to apply styling to a section of text.
For example, here’s a <span> tag being used to create a drop cap.
Line Break (<br>)
The line break element creates a line break. You can add a <br> tag wherever you want the text to end on the current line and resume on the next. This element can be used to display poems, song lyrics, or other forms of content where line breaks are important.
Below is an example of an address rendered in two ways: one using line break elements and one using paragraph elements.
Unordered List (<ul>)
The HTML unordered list element creates lists of items. Specifically, it’s for listing items when the order of the items in the list doesn’t matter. Shopping lists, for example, don’t need to follow a particular order.
List items are defined by the <li> (list item) tag and wrapped in the <ul> element. By default, the browser will use a bullet point for each <li> element.
Here’s an example of an unordered list. Try adding some list items yourself and see how the list changes.
Ordered List (<ol>)
The HTML ordered list element is for listing items when the order does matter. Recipes, for example, should follow a particular order. The steps must be defined by the <li> tag and then wrapped in the <ol> element.
Each <li> element will have numbers placed with it. An ordered list starts at the number 1 by default. If you’d like to start at another number, add a start attribute and set the value to the number you want.
Here’s an example of an ordered list that starts at 1. Try adding steps at different parts of the list:
Table (<table>)
The HTML <table> element creates a table for organizing content. It requires three other HTML elements:
- <tr> defines a table row.
- <th> defines the table header
- <td> defines the table data (i.e., the content of the table’s cells).
Here's an example of a table:
Button (<button>)
The button element creates, you guessed it, a button. Browsers will apply some default styling buttons, so when you click, it looks like it’s being clicked. Attach some JavaScript code to the button to make it do something on the page, like in this example:
Select (<select>)
The select element creates a dropdown list from which a user can select one option (or multiple if allowed). It’s best for letting users select one option out of many while maximizing space on the web page.
Horizontal Rule (<hr>)
The horizontal rule element defines a horizontal line across a web page. It can be used to mark any thematic change, like the next scene in a play, a new section of an essay, or the conclusion of an article.
Common HTML Attributes
Attributes modify HTML elements in different ways. An attribute can change the appearance of an element, change an element’s behavior, apply identifiers so the element can be targeted by CSS, or provide accessibility information. Attributes usually appear as name/value pairs, with values in quotes.
Let’s look at the most common attributes you’ll see in HTML.
Style Attribute
The style attribute can be used to quickly apply CSS to an element. It will only be applied to the HTML element that has the style attribute in its opening tag.
Here’s an example of the style attribute in HTML:
ID Attribute
The id attribute is used to identify a single element in an HTML file. Using an ID, you can target a single element CSS. The value of an ID attribute should not be repeated inside an HTML file.
Here’s an example of the id attribute in HTML.
Class Attribute
The class attribute is used to group multiple elements under the same name and apply styling to every element in that group.
In the example below, the first two paragraphs are given the class styled-text. Then, in the CSS, the style-text class is targeted with CSS (the class is denoted by a period).
Href Attribute
The href attribute contains the destination of a hyperlink. In simpler terms, it’s where the user goes when they click a link. This attribute is required in an anchor element.
Here’s an example of the href attribute in HTML:
Source Attribute
Just like an anchor element needs an href attribute, an image element needs a source (src) attribute. This contains the path to the image file or its URL.
Alt Attribute
The alt attribute provides alt text, which is descriptive information about an image element. Including alt is important for readers with visual impairments, or in case the image doesn’t load. In these cases, readers will still be able to understand what the element was meant to convey. Like the source attribute, you’ll most often find the alt attribute with the image element.
Here’s an example of the attribute in HTML:
Language Attribute
The language (lang) attribute indicates the language of the element, which helps screen readers and search engines correctly interpret the content of the page.
This attribute is often used in the <html> tag to indicate the primary language of the web page, but it can be placed in other text-based elements like paragraphs and headings. Here are a few examples of lang in HTML:
Title Attribute
The title attribute gives additional information about an element that you may want the reader to know. When the user hovers over an element with this attribute, the value of title will usually appear as a tooltip.
Try hovering over the “(what’s this?)” text in the example below to see an example of a tooltip.
Now that we’ve covered the most common elements and attributes in HTML, let’s explore where you can practice writing this language and continue learning more about it.



